Are you a Pardot Administrator who struggles to keep all the landing page styling and layout consistent? You can overcome these challenges and optimise your Pardot Landing Page Editor by selecting the right content region types.
Pardot offers 6 types of content regions you can use in your layout templates. But which one should you choose? That depends on your overall layout, what type of sections it involves, and what content you would like to involve. Let’s see them one by one:
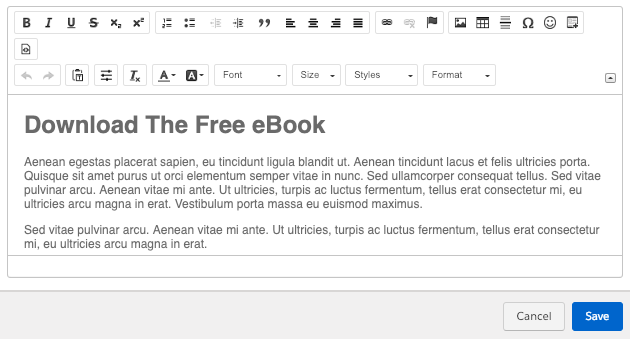
1. Default Pardot Region (WYSIWYG = What you see is what you get)

This content region gives your users full access to style the applicable section any way they want to. This include changes to font styling, images, tables, dynamic content and lists anywhere in that section / paragraph.
Use this region type on sections where the content can be optimised within the template.
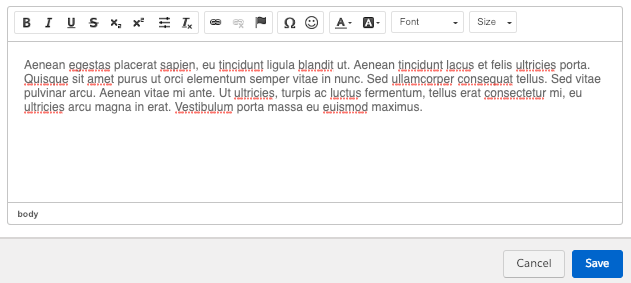
2. Basic Region

By enabling this type of content region you users will be able to amend and format the text as well as applying links. However, adding images to this section is not possible.
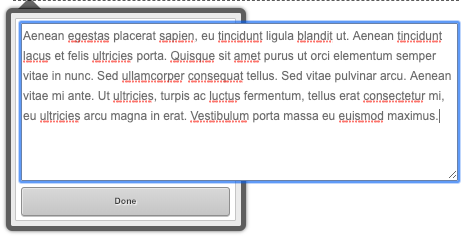
3. Simple Region

Enabling the simple region tag on a paragraph is the best choice when only the text itself should be changed. In this case, your users won’t be able to amend the styling and format of the copy, or add any hyperlinks.
4. HTML Region
Apply this region on code type HTML sections, in cases where you need flexibility across certain scripts. A great example for this content region type is Google Ads conversion code on destination pages.

5. Image Region

When your layout template includes an image displayed in a certain position in a set width, for example a header image, you can decide to limit access to that section. With this content region type applied to the image code, your users will be able to change only the URL of that image, and nothing else.
6. Link Region

If a hyperlink is essential part of your landing page content you should apply this type content region on that link. The most common use of this region is for localising the home page or the social media pages link in global organisations.
Now you know everything about Pardot landing page content region types and able to decide when to use them. If you need more training on the Pardot landing page editor, view Pardot’s webinar session.
Do you want to become an expert with Forms as well? Then read Matt’s Top Tips for Effective Form Design, and implement them in your Pardot campaigns.