In the Doing More with Account Engagement Forms series, we are sharing with you all our favourite features, tips and best practices for making Account Engagement Forms work better for your business. Here, we show you how to make Account Engagement Forms fit seamlessly into your website.
Integrating Forms
The most common way to integrate Account Engagement forms with your site is by placing them within an iframe on an existing webpage. Account Engagement’s default styling will be applied automatically. However, you can customise the styling of this form using a layout template.
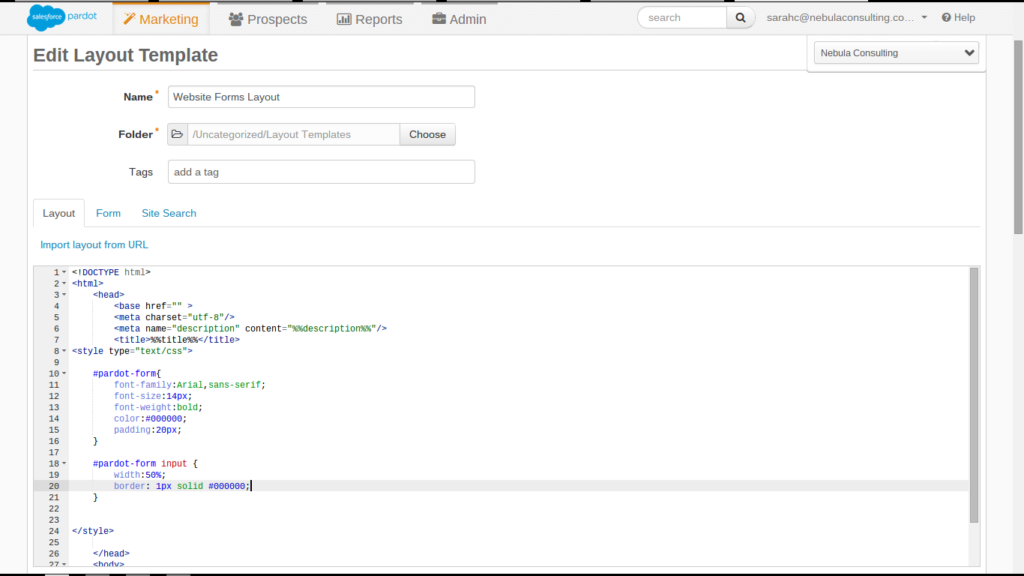
First, go to Marketing > Forms > Layout Templates and select ‘Add Layout Template’. What you’ll see next is a basic HTML document where you can add custom styling, typically as CSS. For more detailed information, visit the CSS for Forms guide from Account Engagement.

However, you are not limited to changing fonts and colours with CSS. You can also use HTML to build out sections around the form so that it can exist as a standalone page. One of the most common techniques is to add a header and footer from your own website.
Looking for help with Account Engagement?
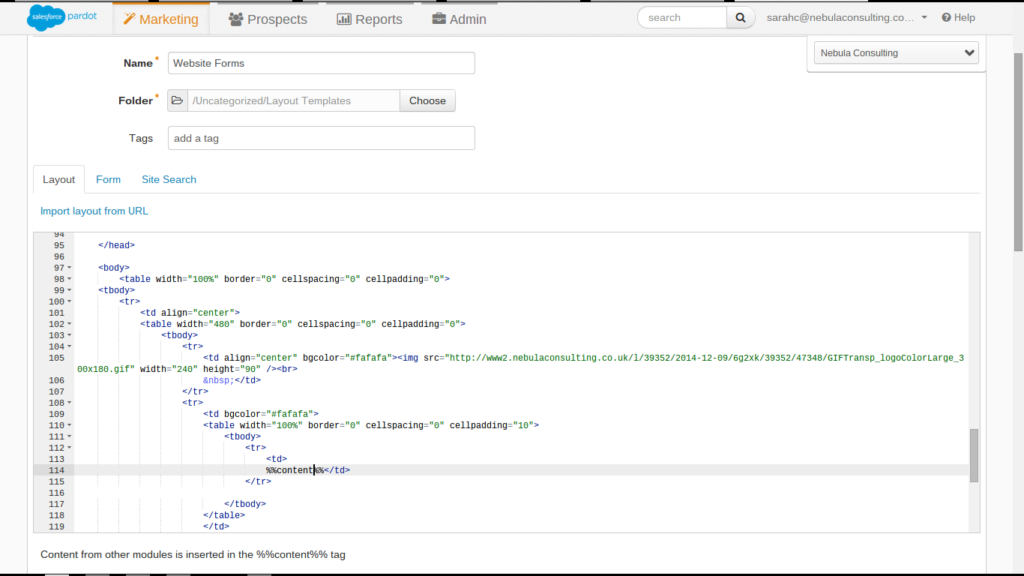
A simple way of doing this is using the ‘Import from URL’ button when building a Layout Template. This copies the HTML from your site into the Layout Template. You can then delete/adjust content as necessary. Insert the %%content%% tag where you would like the form to appear. It is always best to involve a web designer in this process to make sure the HTML is robust.
In the example below, the form is nested inside a simple table.

Using these Layout Templates you can build more sophisticated, complex forms that fit seamlessly into your website. We’ve set up hundreds of forms for our clients, so if you aren’t sure where to start, just get in touch.
*Please note – this page has been updated to reflect Pardot’s name change to Account Engagement.


