As a digital marketer, you have likely come across HTML at some point, and let’s face it, it can look a bit overwhelming when you are unfamiliar with how to code.
Whether you are trying to just understand how HTML works or want to up your email marketing game by adding new features but are not sure where to start, this post is for you. It will provide you with the best practices, resources, and HTML generators to get you started plus make you look like an HTML pro.
TOP TIP: Bookmark this tab so you have quick access when you are working on your next email.
Let’s start with some best practices –
-
Always make a copy of the original HTML document before making changes.
It might sound obvious but it is easy to forget when you are focused on getting an email out. You don’t want to be in a position where you have edited the HTML but when testing the email you realise what you thought would work doesn’t and now you don’t have the original (working) HTML file.
-
Keep it simple.
Unfortunately, complex email designs are not always compatible with HTML so your email might look good in theory but when it hits your customer’s inbox it might look completely different. To avoid this, keep your designs clear and simple, make sure they are as accessible as possible, and always test before sending.
-
Don’t forget the Alt tag.
Talking about accessibility, another best practice is remembering the sometimes forgotten ‘Alt’ tags (alternative text). The Alt tag is an HTML attribute that sits with images in your emails to provide a text alternative to what the image is displaying. This is incredibly important as it allows your email to reach a wider audience including people who are unable to see images and helps them gain a better understanding of your email.
Another use-case of using the Alt tag is for screen readers such as smartwatches and browsers that block images, as it provides a description of what the image is converting and avoids any gaps in your email’s narrative.
Resources & Generators for HTML & CSS
There are loads of resources and generators available. We have gathered the most useful websites and tools for email marketing below plus a handy table for your next email build.
-
W3 Schools
In my opinion, this is the go-to website for learning how to code. They offer HTML & CSS tutorials, references, and exercises that are simple to understand and include all aspects of HTML. So if you are wondering how to do something, this is the place to look.

-
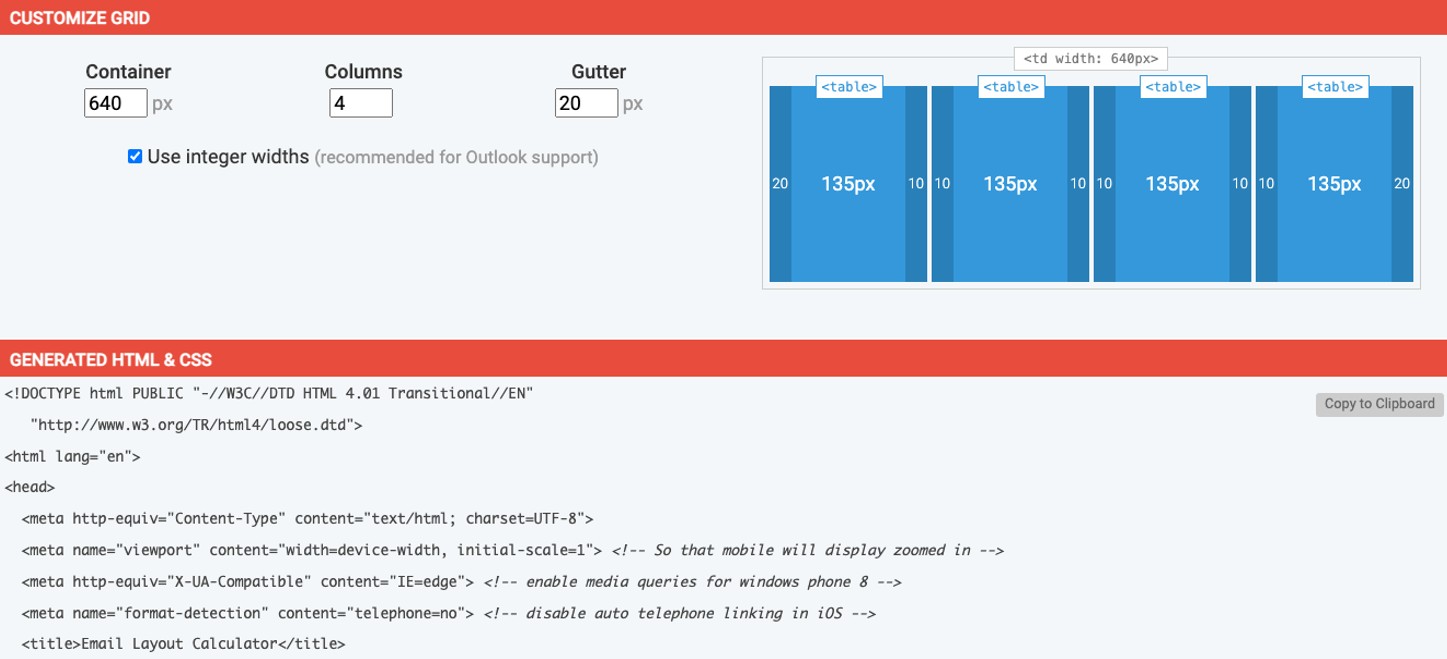
Email Layout Calculator
Want to add a new email section that includes multiple tables but don’t know how? This website removes the need to code but provides a handy calculator to do it for you. All you need to do is provide the width of your email, how many columns you want to include, and the gutter (or commonly referred to as the padding) between the columns, and done, the HTML & CSS is generated for you. More on generators below.

-
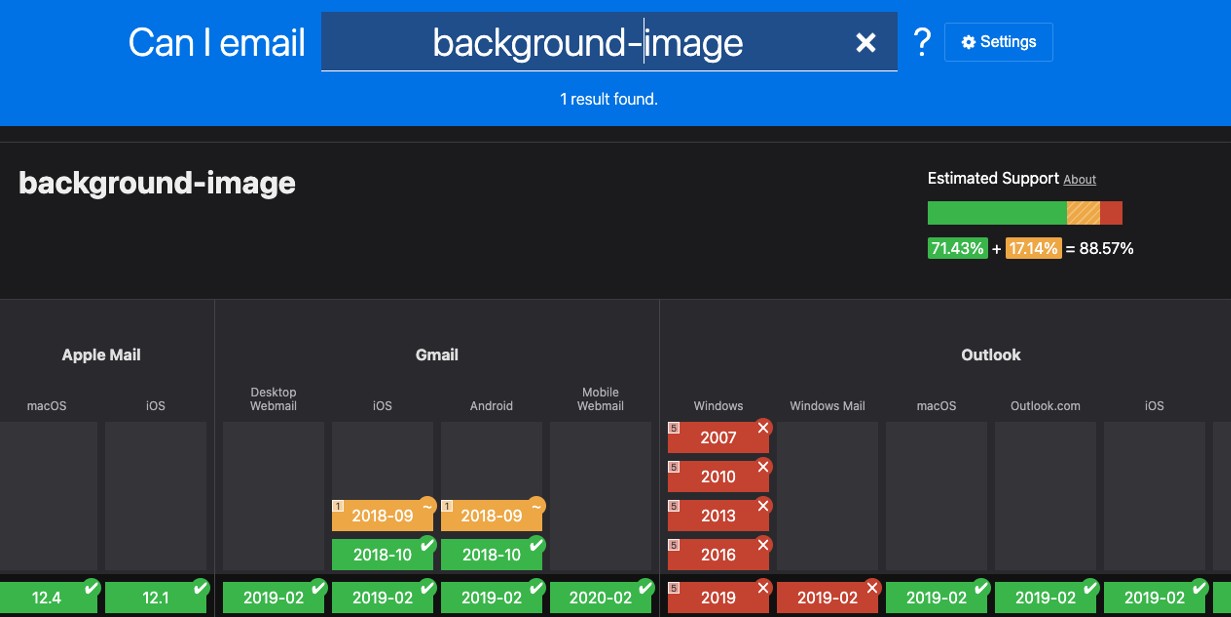
Can I email….
HTML & CSS consists of loads of different attributes and elements that allow you to style and structure your email but not all of them are supported by email clients. To make life easier, ‘can I email’ breaks down popular email clients and tells you if your code is supported or not. This can get you an idea of what design is going to work in your email before you test it which will save you a lot of time.

-
How to Target Email Clients
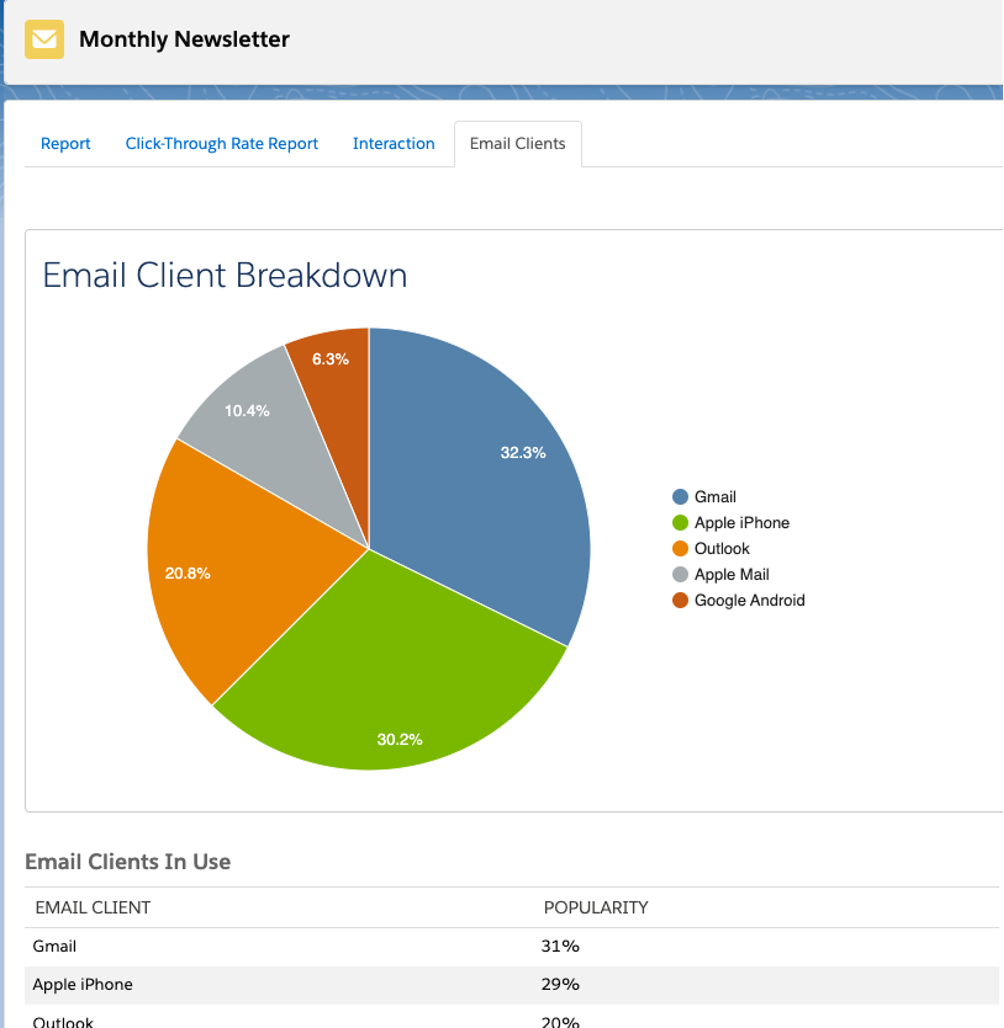
Helps you find supporting code for specific email clients, so you can make sure your emails will render correctly. If you check the email client tab when looking at your email reporting in Account Engagement, you can identify which clients your customers are using most, and then you have the ability to go deeper into your code and tailor your emails accordingly.

-
HTML Crush
Sometimes if you have been working on an HTML document for a long time or there are multiple people working on the same email. Unwanted pieces of code can embed themselves within the HTML, leaving unwanted blank space, extra rows, or different code. HTML Crush will identify any unused/extra code and minify your document so it is tidy, organised, and clean. This also helps Account Engagement render the email when you are pasting the code into the HTML tab in the email editor as the code is simple for Account Engagement to read.

Fancy some more?
| Generator | What does it do? |
| Bulletproof Email Buttons | Creates advanced button styling using enhanced VML and CSS (for background images) |
| Build HTML Lists for Email | Builds semantically correct, naturally responsive HTML lists for emails |
| Bulletproof Background Images | Creates code for background images |
| The Mailto Link Generator | Generates snippets for mailto links including CC, BSS, Subject Line, and Body Text |
| PX to EM Conversion | Helps you work out the em sizes from pixels (or vice versa) |
| Charts | Creates bar charts in HTML |
| HTML to Text Email Converter | Converts HTML to a plain text version for your email sends |
| What Does It Paste? | Shows unwanted formatting that is copied over when copying text/content |
| Email Countdown Timers | Creates countdown clocks for you to embed in your emails |
| Calndr | Generates calendar links |
| Share Link Generator | Creates Facebook share links, Twitter “tweet this” links, LinkedIn share links, Pinterest “pin this” links, and email “mailto” links |
There you have my top tips for understanding more HTML in email marketing. If you find yourself looking for further knowledge or need someone to build your next emails, don’t hesitate to contact us – you’ll be in great hands.