Dependent Fields are important for any successful form strategy. However, this functionality is only available for the Text or Dropdown field types. But what if you want to use a Dependent field with a Pardot checkbox?
What is a Dependent field?
A Dependent field is displayed based on a value entered in another field on the form. This allows us to only show fields that are really applicable to the individual prospect completing a form. You can read more about the setup process here.
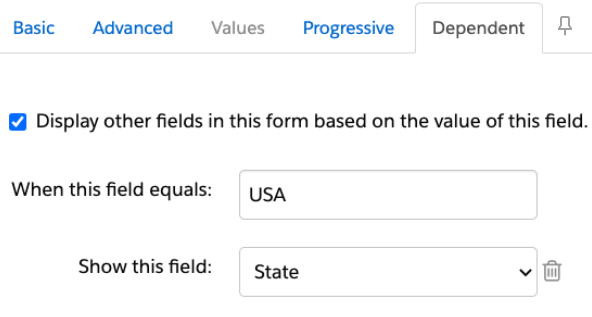
You can see this working on a very popular use case with a Dropdown field type:

Doing the same with a checkbox is trickier, as the functionality is not built into Pardot. Instead, we use a bit of a custom script to make this work.
The use case for Dependent fields with checkboxes
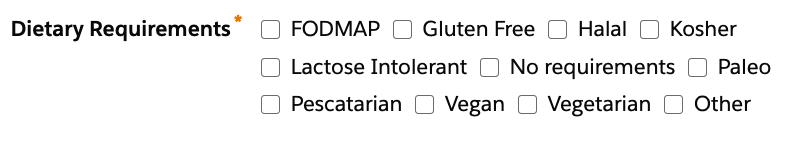
Say you’re running an in-person event and providing food (I’m writing this after a year of no in-person events, but I can dream!). You may want to use a checkbox to capture dietary requirements:

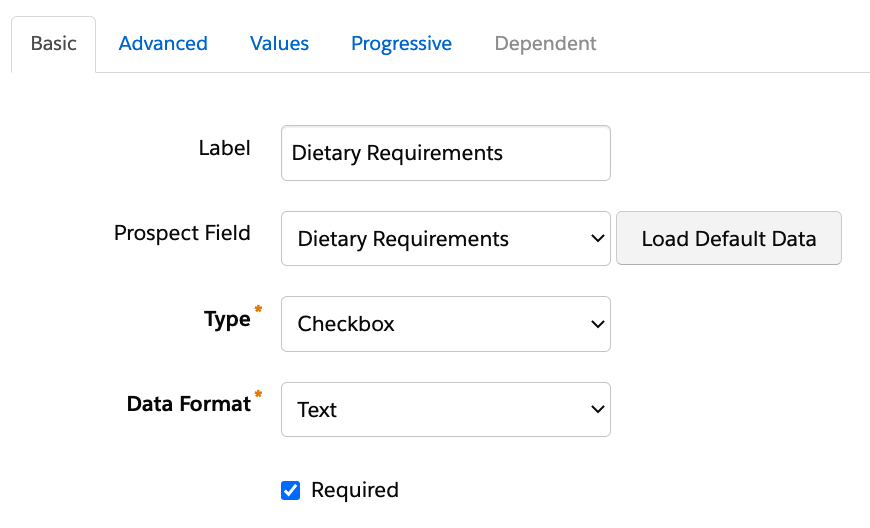
Now, unless you have the most extensive list of dietary requirements (and it would need to be extensive – there are some odd ones out there!), you will likely want to provide an ‘Other’ option for free text. Having the main list makes data management easier, but having an ‘Other’ option allows for more specific requests. If this were a Dropdown, you’d be able to say ‘If Other is selected, show the Other Dietary Requirements field’- but you’ll see here that option is greyed out for the Checkboxes.

So now we have an ‘Other’ field that is showing for everyone. No thank you. Instead, we’re going to use a bit of custom script to tell the ‘Other Dietary Requirements’ field to only display if the ‘Other’ checkbox is selected.
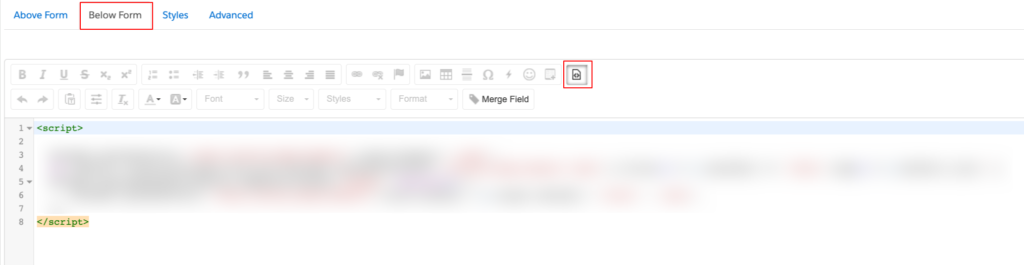
This script goes in the ‘Look and feel’ section of your form, in the Below Form section.
TIP: Make sure to select the source code button so it does not appear as text below your form.

With the code in place, we can see that the functionality now works:
I did say there were some odd dietary requirements out there!
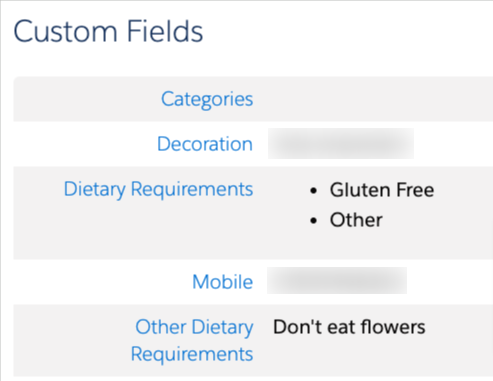
We can now check if this recorded on the prospect record:

So there you have it! Now I know what you’re thinking… what’s the script?! I’m afraid that’s a closely guarded Nebula secret, so if you want help implementing this then get in touch here!


