There’s nothing worse than building a beautiful email template only to find out it breaks on certain devices. I’ve come across this very strange alignment issue on iPhone repeatedly over the years. If you’ve seen it too, I also have the fix!
The issue:
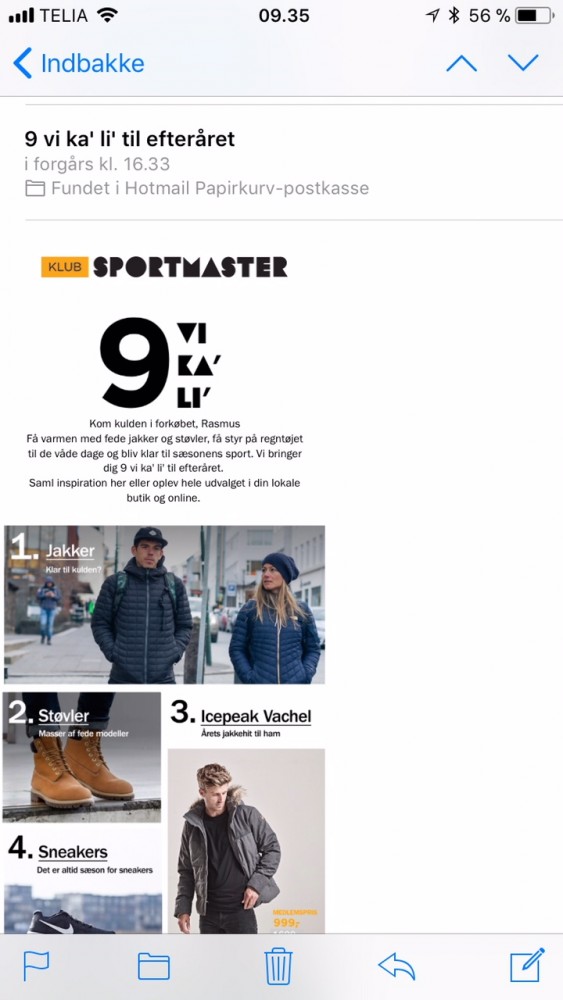
As you’ll see from the screenshot below. The entire email aligns left and doesn’t fill the full width of the mobile device.

This happens due to Apple trying to autoscale the email to fit the screen size. Autoscaling issues first surfaced with the release of iOS 10 in September 2016, and we also keep seeing this issue with iOS 11.
The fix:
Luckily, the fix is really straight forward. All you have to do is add the following snippet of code into the <head> section of your email:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<meta name=”x-apple-disable-message-reformatting” />
And voila, you have a email displaying perfectly.
This snippet of code contains what we call ‘Meta Tags’, and in this case they are telling email clients how they should display your email when it reaches particular devices.
The viewport is referring to the user’s visible area of a web page. It will vary with the device, and will be smaller on a mobile phone than on a computer screen. By adding this meta tag, we are telling it to scale correctly for the appropriate device.
The “x-apple-disable-message-reformatting” is stopping – as the name suggests – Apple from reformatting your beautiful email to what it thinks should be the right size.
Want more?
If you want more tips on building out great Pardot email templates you can find some here.

