This post forms part of our popular Doing More with Account Engagement Forms series. Here, we focus on how to integrate iframes seamlessly into your site with variable heights.
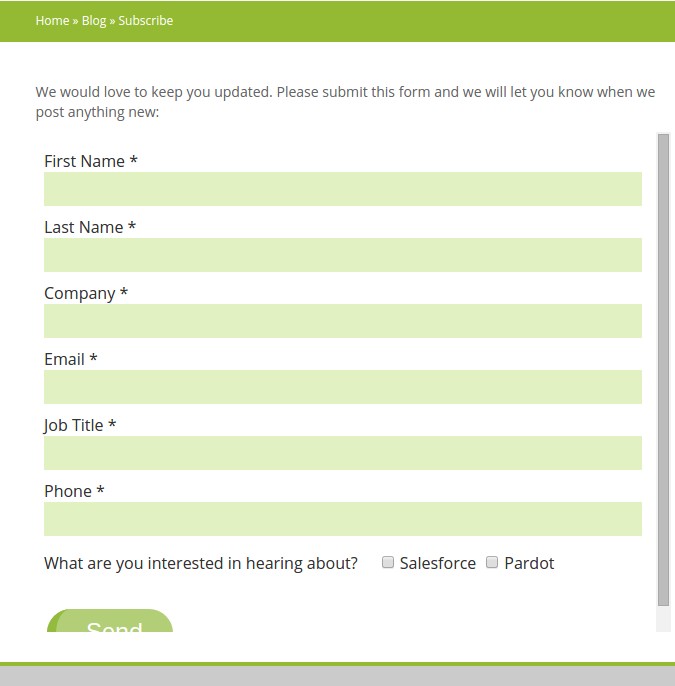
A common problem you may face when hosting Account Engagement iframe forms on your site is what to do if they change height. This could be when you use the progressive profiling or dependent fields, or when the forms responds to a device screen. These changes can vary the height of the form considerably.
Iframes are naturally fixed height. Therefore, any additional fields or changes in height will introduce a scrollbar and impact the styling of the form. In this scenario, you are forced to choose between having lots of space beneath the form in its shorter form or including scrollbars in its longer form, neither of which is an ideal solution.

However, it is possible to create variable height iframes using a custom script. This allows iframes to respond dynamically to the height of the fields inside. The best solution for this is to create an iframe using seamless.js. It is an advanced method so best to involve a developer if you wish to implement this. https://github.com/travist/seamless.js is a great resource for getting everything set up.
| At Nebula, we have a lot of experience integrating custom scripts in Account Engagement to achieve sophisticated forms. So if you need a bit of help with this, feel free to get in touch. |
*Please note: This page has been updated to reflect Pardot’s name change to Account Engagement.